[ad_1]
Within the earlier instalment, we wrote about our tenets for constructing widgets and the way the server vended widget response permits the consumer apps to color a pleasant UX.
On this submit, we’ll unravel our server facet structure that gives us:
- 🏃 Mad Agility – An agile platform that permits 200+ engineers to concurrently construct and handle a whole bunch of widgets inside the set guard-rails of efficiency and high quality.
- ⚙️ Mad Flexibility – Dynamically change web page layouts, management the widgets in a web page, their order and different widget properties like orientation, styling, and so forth.
- 🚀 Efficiency — A performant method to fetch knowledge and hydrate widgets per form-factor.

Struggles with Vanilla BFF
BFF (Backends For Frontends) is a confirmed sample which works nicely, nonetheless, there have been some distinct challenges from prior work on this sample, which we needed to handle.
- Logic duplication: Given discretion on how you can compose the information from underlying area apis, causes divergence. E.g. photographs may be pulled from supply of reality, or personalization layer. Governance is wanted!
- Sub-optimal knowledge aggregation : A number of buyer widgets + all asking for related / shared knowledge+ a number of groups constructing = Chatty, Duplicate calls. Aggregating these calls based mostly on a knowledge dependency graph is required to maintain this lean and clear.
- Operationally costly: A standard orchestration framework, to harmonize, will add operational complexity. Each BFF staff would wish to spend effort in sustaining it and conserving it performant.
- Construct For Evolution : We’d wish to re-use our BFF’s with out a lot fuss for future iterations, this requires considerate segregation of enterprise logic. Once more, given a number of groups constructing concurrently, how does one deal with it? 🤔
BFF, with a twist 🔀
A custom-made BFF was the necessity of the hour. Step 1 was to make our knowledge API’s authoritative (by area), with clear traces of possession — and being unaware of the UX that consumes them.
The widget orchestration piece was moved centrally below a single staff. This would supply a constant web page structure and handle cross-cutting considerations of efficiency and operational excellence uniformly.
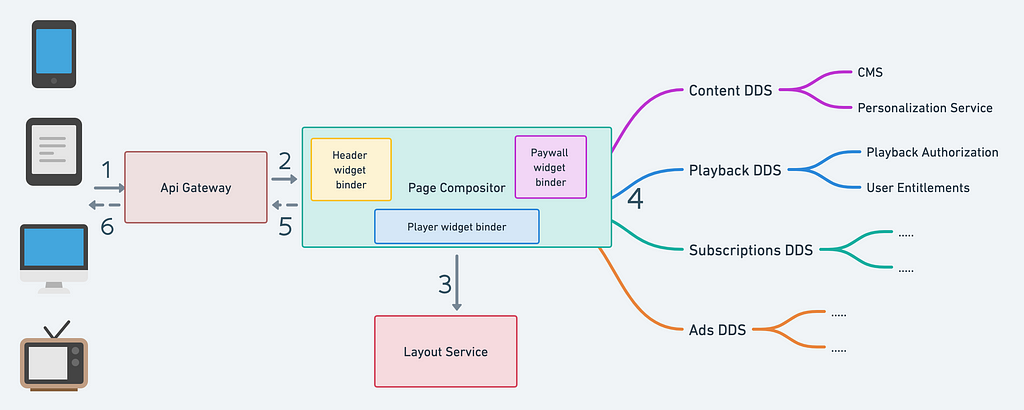
Right here’s how our excessive degree structure appears like.

Lets dive into the main points of every logical element:
📺 Show Information Providers (DDS)
Once we peeled the layers of the logic in our legacy consumer apps, we acknowledged that it was typically producing new “presentation entities”.
Two flavors emerged:
- Presentation-Mixture-Entity : Becoming a member of present area entities (e.g. be a part of person, subscription and playback knowledge to determine what playback urls to vend out)
- Enriched-Entity : Override the area entities with richer enterprise logic like personalization (e.g. art work personalization) or market/characteristic particular guidelines (e.g. content material age-rating filtering when kids-mode turned on).
We aligned on the truth that these are first-class entities that have to be owned and mastered on the server facet relatively than being scattered within the BFF layer below a shared possession mannequin. This isn’t a brand new concept, and easily piggy-backs on the notion of aggregates and entities within the Area-Pushed-Design. We branded these set of companies as Show-Information-Providers (DDS).
✨ DDS — Summary the magic
Merely put, if somebody had been to search for contentTitle, they need to have the ability to fetch it from the Content material-DDS (CDDS). CDDS internally would personal the logic to fetch and construct probably the most related title object on the intersection of contentType, personaRecommendations, cmsTitle, and so forth.
This additionally meant that lots of complicated orchestration would transfer into the DDS layers and may very well be managed by a handful groups very like different micro-services within the ecosystem.
It was re-assuring that concerning the time we made this resolution, SoundCloud (the unique pioneers of BFF sample), had related observations after years of working the BFF stack and had landed on a clear up just like ours. You may learn up extra about it right here (their VAS layer is analogous to our DDS layer).
Binders — Fetch & Map
All of the presentation wanted binding! The lacking layer now was a set of modules that’d fetch show knowledge from these DDS companies and map them to the widget knowledge object. For eg. the TrayWidget would ask for Listing<ContentItem>and for every merchandise it will then recursively ask for contentTitle, contentImage, trayTitle, and so forth.
As soon as the information objects had been fetched, this mapper layer would take these response objects, parse them and set them within the widget proto response object. We discuss with this layer as theBinders.
Binders additionally turn out to be the layer the place UX considerations of language localization, feature-flags (whether or not to indicate a sure characteristic in a given request context or not), A/B experimentation get dealt with.
Binders+DDS additionally resemble what a standard View-Mannequin layer is within the MVVM structure. This layer is answerable for extracting the area knowledge (Mannequin) , making use of enterprise logic and UX centric transforms to it after which returning an object mannequin that the consumer (View) can eat.
🎵 Binders Runtime and Orchestrator
Time to make music! We needed to determine on the technique to host and run these binders. On condition that binders are lean data-mappers, it didn’t make sense for them to be managed as unbiased micro-services.
Plus the environment friendly knowledge scatter-gather may very well be accomplished provided that the binders ran in a shared runtime the place some form of central execution framework would personal their orchestration.
👊 Enter PageCompositor
We launched a brand new element PageCompositor that’d be answerable for parsing the incoming request, deciding what widgets to render within the given request context by consulting a structure supervisor (mentioned later) after which firing off every widget development in parallel. The widget binders could be hosted as plugins contained in the compositor.
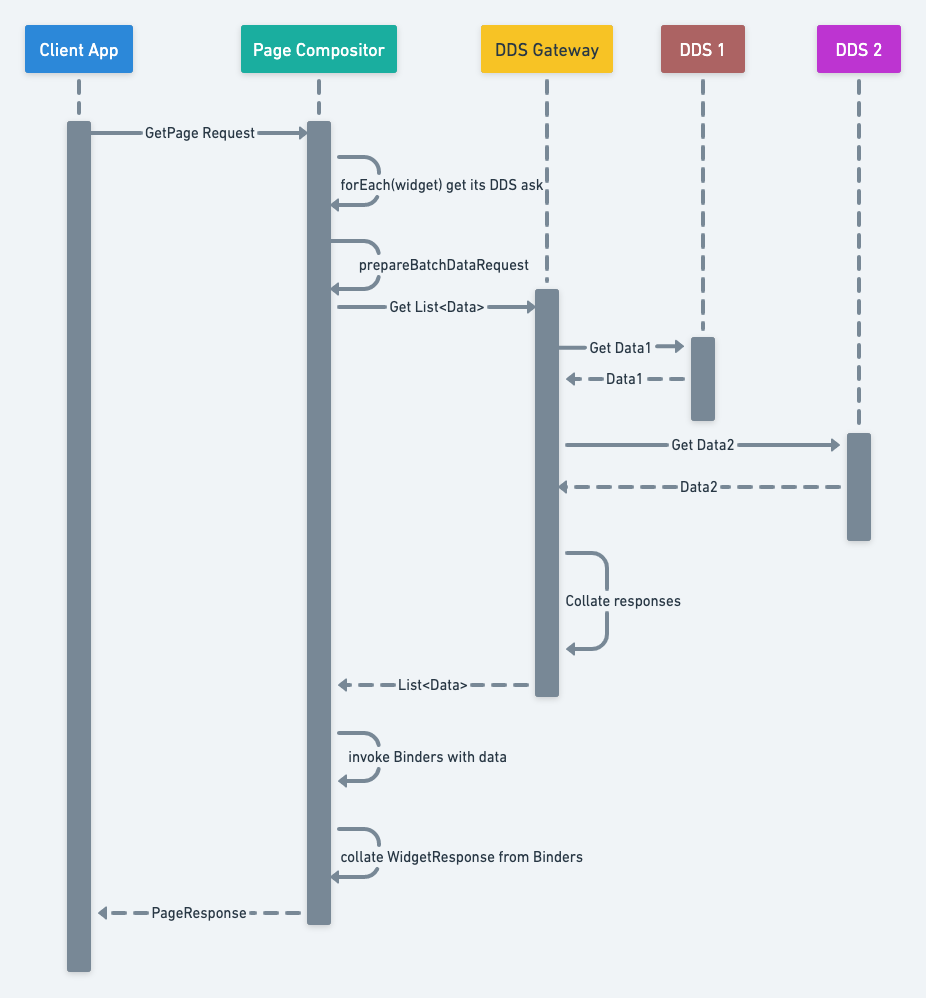
- Every widget would declaratively describe what knowledge it wanted (instance beneath),
- PageCompositor would then fetch these data-sets in probably the most optimum vogue.
- As soon as the data-sets had been fetched, we’d move on the information to the respective widget binders who’d carry out the information mappings and UX transforms, returning the widget knowledge objects.
- PageCompositor would then iterate over these widget responses and compose the ultimate web page response for the consumer.

🪄API Gateway — The Conductor
The final lacking piece of the puzzle was some type of a centralized api lifecycle supervisor — this consists of considerations like authentication, authorization, enrichment of request context, rate-limiting, and so forth.
As a substitute of those considerations being replicated throughout varied layers within the stack, we determined to tug them ahead into our API gateway. We use Ambassador as our API Gateway to our K8 clusters and by writing customized envoy plugins, we had been capable of deal with these cross-cutting considerations in a single single layer.
🧱Structure Supervisor
Our server facet structure was now able to return a web page response with a set of configured widgets whereas every widget was being independently constructed and managed.
Nevertheless,
- what ought to inform the PageCompositor about which widgets to return in a given request?
- How can we get the flexibility to vary the order of widgets, or the appear and feel of a widget and even drop some widgets from the web page — all from the server?
- We’d additionally like to have the ability to A/B check with new widget templates and roll out newer variations to the up to date purchasers that may assist these templates?
Enter – Structure Service
Structure Service is our management aircraft for managing web page and widget configurations. It exposes an api endpoint by way of which all of the widgets are registered (as mastered within the widget_registry).
An operator can then handle the web page configurations within the Structure Service Dashboard. This supplies a single pane of glass to view, edit and modify the selection of widgets on every web page.
It additionally permits for various web page configurations for various request properties. For e.g. in some areas, the homepage for Children cohort appears very totally different than the default homepage for adults — each when it comes to the web page structure and the selection of widgets on the web page.
Structure Service together with the widget_registry manages the deprecation and promotion of newer widget templates. Given the incoming consumer model within the request, LayoutService is ready to affect PageCompositor on whether or not to return the model v.X or v.Y.
This turns into the layer the place the ultimate selections of which widgets and widget variations to return are made. Finally, we’ll even transfer components of this resolution making to machine-learnt fashions that may discover the perfect performing ranked order widgets on a web page.
Abstract
We lined lots of floor on this version and dug into the server facet structure of Hotstar X platform.
- We mentioned the motivations for evolving the standard BFF structure
- We shared our reasoning for varied system parts and the way we shifted orchestration considerations to the groups that had been greatest suited to handle them
- We additionally touched upon totally different parts of the X server facet platform and the way all of them match collectively
Within the subsequent chapter, we’ll dive into the implementation particulars of those parts and showcase the facility of our platform by constructing an actual life widget.
Wish to construct thoughts bending structure and construct the subsequent gen leisure platform? We’re hiring roles — go to https://careers.hotstar.com/
HotstarX -Half 3: The BFF baseplate was initially revealed in Disney+ Hotstar on Medium, the place individuals are persevering with the dialog by highlighting and responding to this story.
[ad_2]